The Product Liability Navigator (or PLN) is a new product at LexisNexis designed to allow for a simpler search that would specifically focusing on the area of product liability. Our ultimate goal is to provide attorneys with a way to determine within seconds whether a case is worth taking on.
I was brought in to take the reigns on designing this product
The key to all this from a design perspective is the Dashboard. A quick overview of the most important basic information about a potential case that an attorney needs to know, so they’d be able to make decisions with a glance.
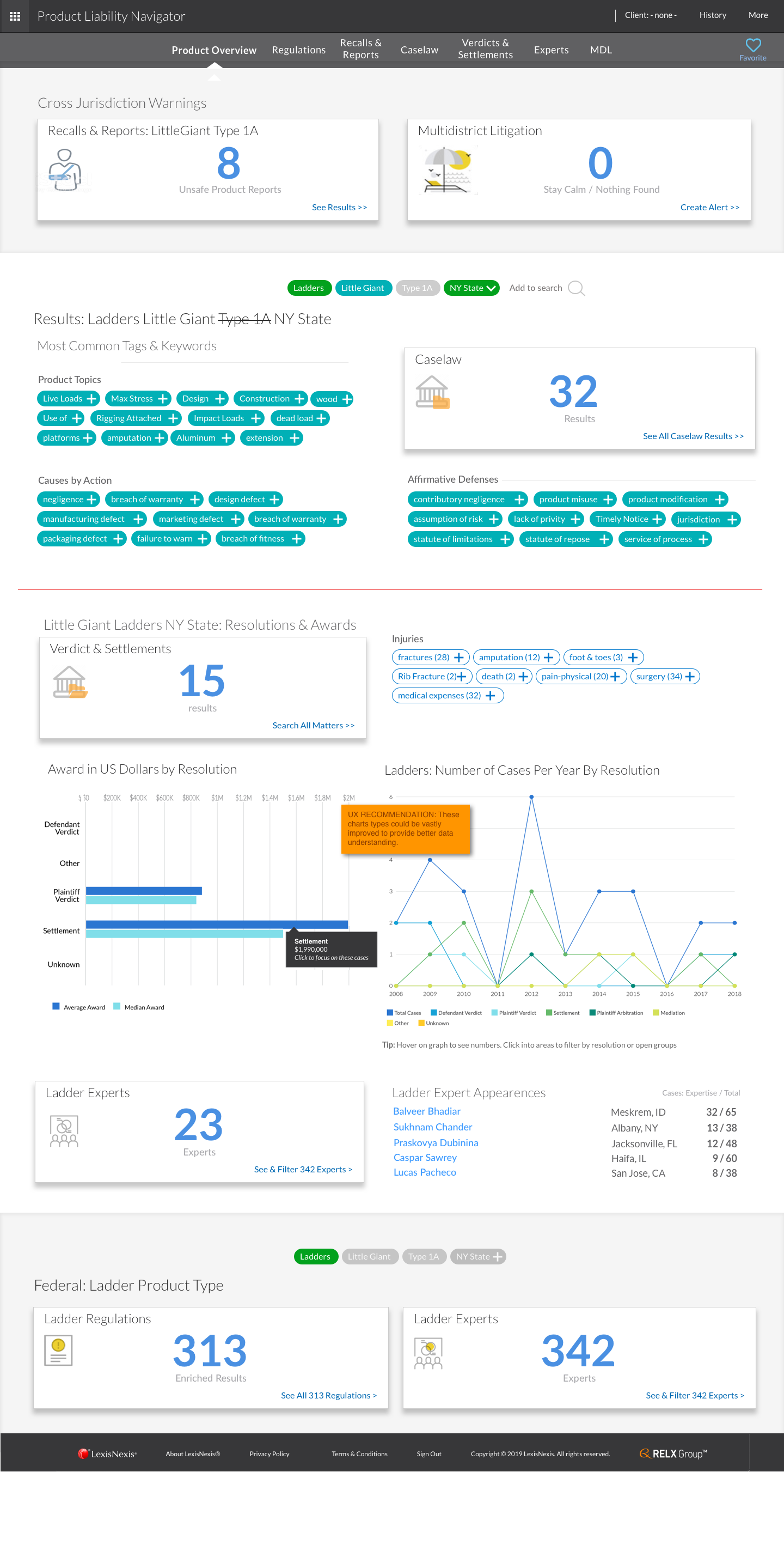
This is what the dashboard looked like when I took over.
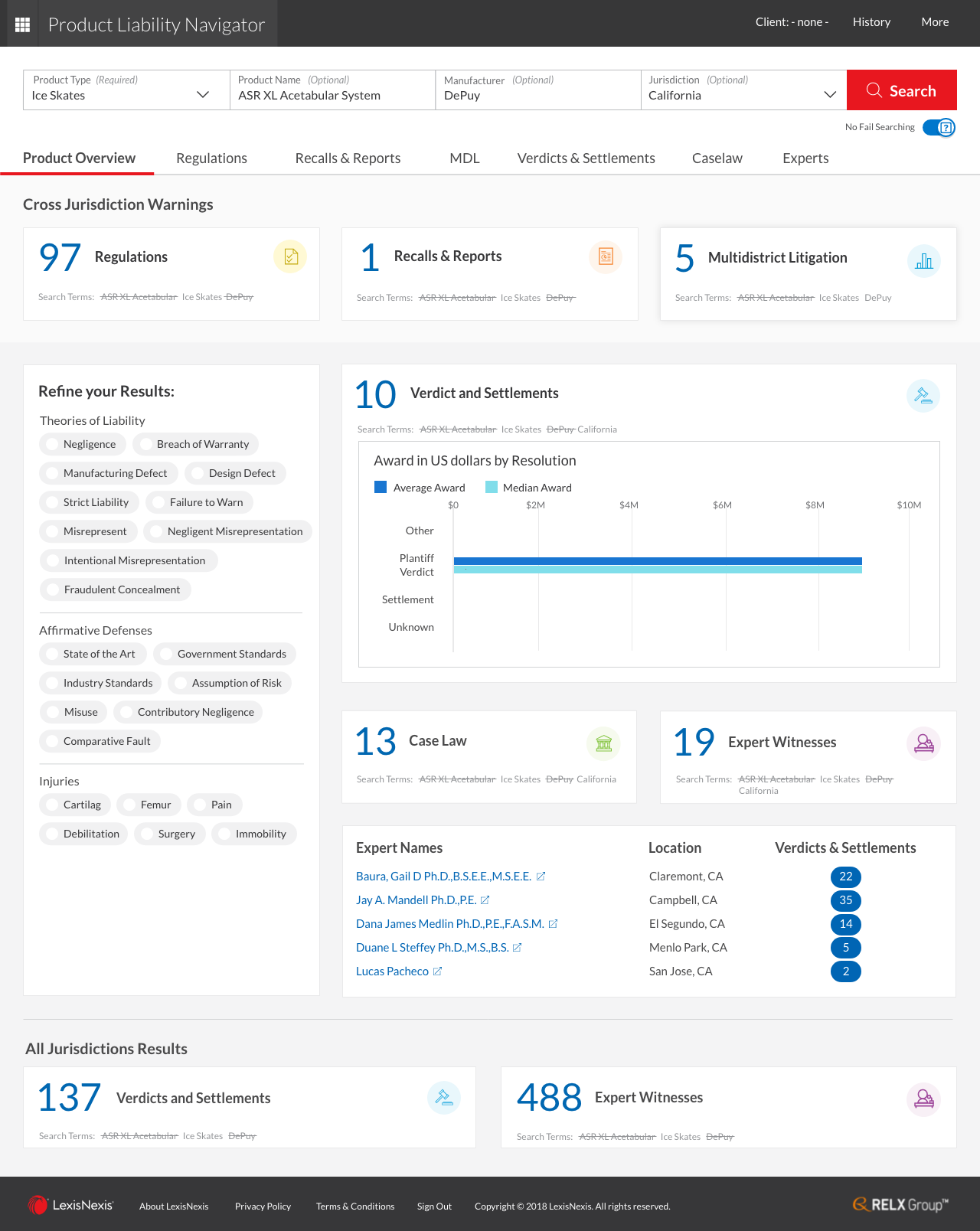
This is the version that will be going live
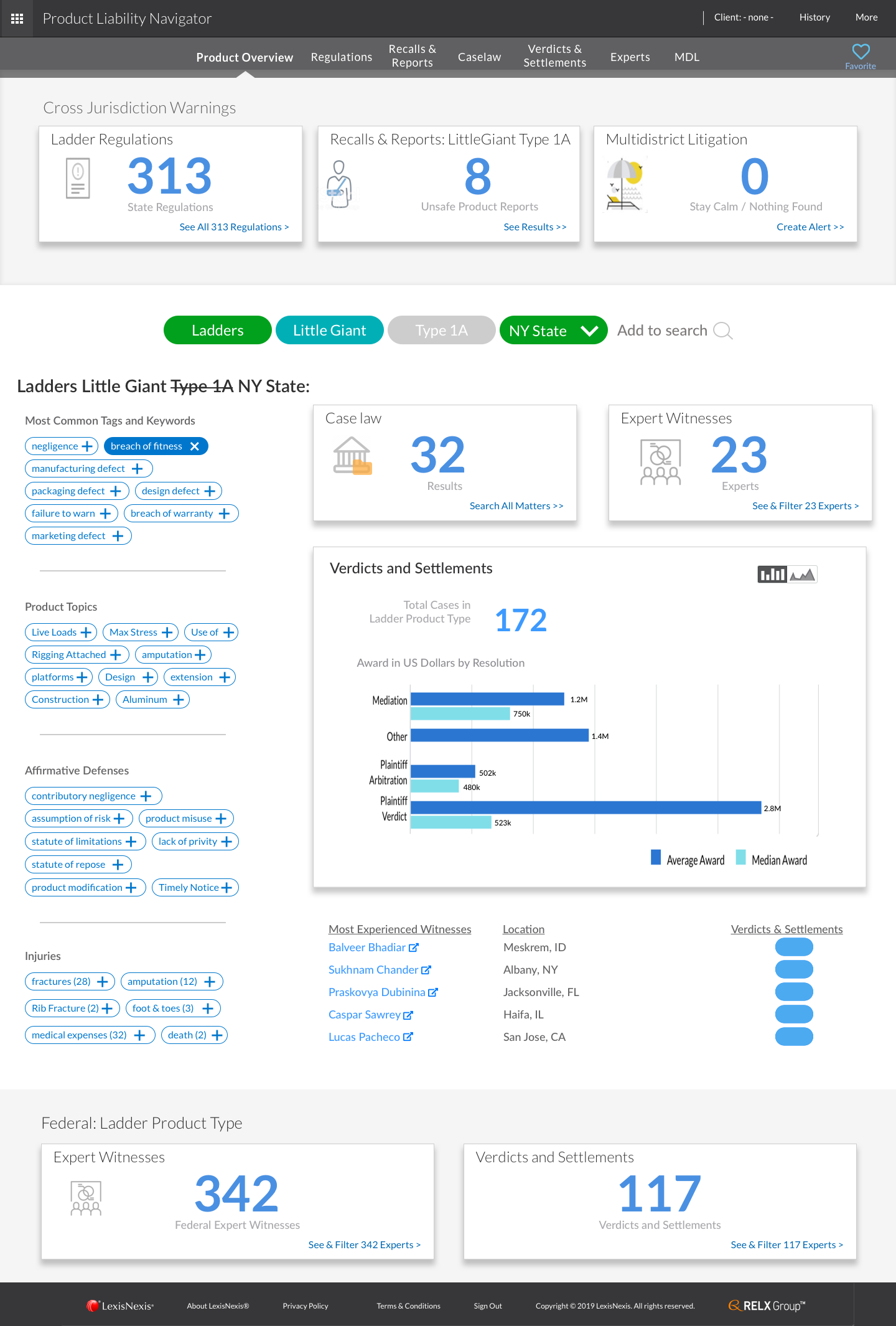
So, how did we get from point A to point B? Well, it took several rounds of research and testing and hundreds of iterations.
I’ll share a select few of those iterations here with you.






The main challenges I faced in designing the dashboard were:
Determining which cards were necessary
Determining which cards were most important
How to allow users to alter their search
How to inform them of the “No Fail Search” functions
How to achieve an optimal layout for scan-ability
The first two required several rounds of research. User interviews with product liability attorneys and sessions where they were asked to arrange the cards themselves revealed that any version of the dashboard needed to include “Verdicts & Settlements,” “Case Law,” “Regulations,” and “Recalls & Reports.”
We also found that the charts scored highly with users, but the bar graph had a much higher impact than the other chart. Attorneys almost unanimously ranked “Regulations” and “Recalls & Reports” as the most important information for their needs.
This allowed me to remove extraneous cards for only those that were of the highest value to users and stakeholders. It also informed how to order the cards (while keeping in mind the cards’ relationships to one another).